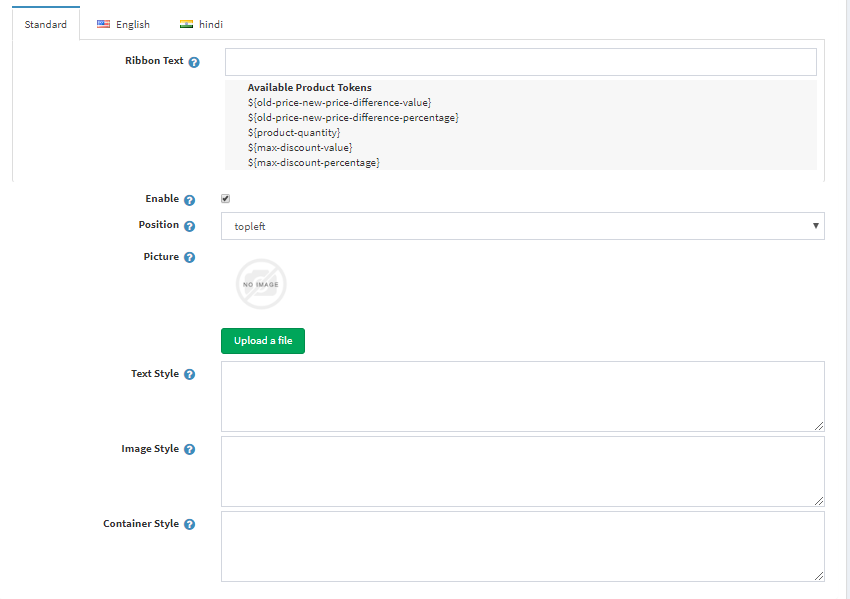
Add product picture Ribbon Tab
In the product picture ribbon tab, you can configure the ribbons that you gonna display on store side
Available Product Tokens - The tokens will be automatically replaced with their values for the product, on which the ribbon will be shown.
${old-price-new-price-difference-value}
${old-price-new-price-difference-percentage}
${product-quantity}
${max-discount-value}
${max-discount-percentage}
${special-price-expires-in}

- Ribbon Text : In here you can use the Available Product Tokens. The tokens will be automatically replaced with their values for the product, on which the ribbon will be shown.
You could also Specify the text of the ribbon. This text will appear over the product image.
- Enabled : This setting you could choose to enable/disable current product ribbon
- Position : The default location where the ribbon will appear relative to the picture of the product.
- Picture : From here you could Upload a new picture or delete an existing one.
- Text Style : Here you can specify css styles that will be applied only to the ribbon text (label) element.
- Image style : Here you can specify css styles that will be applied only to the ribbon Image (img) element.
- Ribbon Style : Here you can specify css styles that will be applied only to the ribbon html element.
The ribbon html element is the main html element for the ribbon that wraps the ribbon image and the ribbon text elements.