You cannot use plug-in functionality unless you enable it.
[Note:This WhatsApp share Plug-in only work in mobile devices. Using WhatsApp share button you can share URL of Products, Search results, Blogs, Categories and News on WhatsApp]
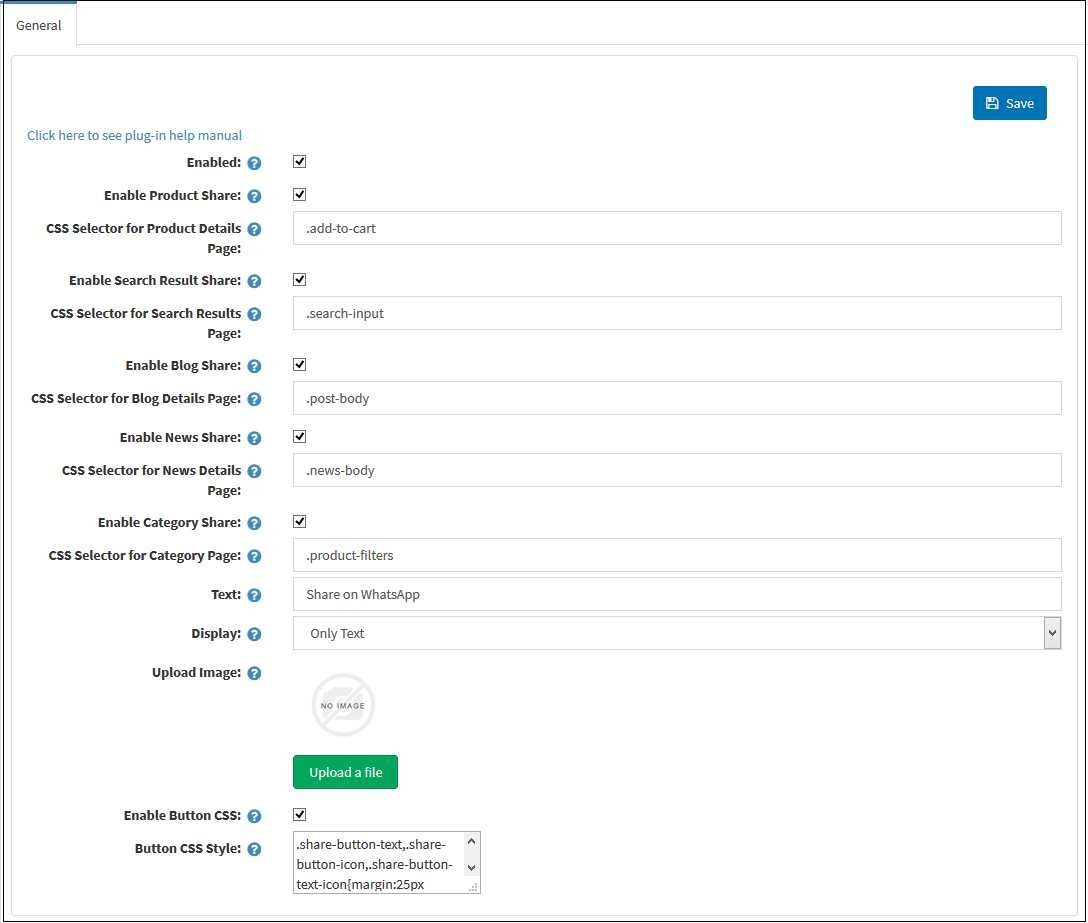
You can configure plug-in as shown in below figure :

Enable: This setting is for enable & disable of Plug-in.
[Note: Plug-in will not work until you Enable it.]
Product Share: This Setting is provided for display WhatsApp share button on product detail page.
CSS Selector for product detail page Setting: Plug-in will not displaying WhatsApp share button on product detail page until you enter product detail page CSS selector by default CSS selector is .add-to-cart. You can change as per your need.
Search Result Share:This Setting is provided for displaying WhatsApp share button on search result page.
CSS Selector for Search Result Setting: Plug-in will not display WhatsApp share button on search result page until you enter search result page CSS selector by default CSS selector is .search-input. You can change as per your need.
Blog Share: This Setting is provided for displaying WhatsApp share button on blog page.
CSS Selector for Blog page Setting: Plug-in will not display WhatsApp share button on blog page until you enter blog detail page CSS selector by default CSS selector is .post-body. You can change as per your need.
News Share: This Setting is provided for displaying WhatsApp share button on news page.
CSS Selector for News page Setting: Plug-in will not display WhatsApp share button on news page until you enter news page CSS selector by default CSS selector is .news-body. You can change as per your need.
Category Share: This Setting is provided for displaying WhatsApp share button on Category page.
CSS Selector for Category page Setting: Plug-in will not display WhatsApp share button on category page until you enter category page CSS selector by default CSS selector is .product-filters. You can change as per your need.
Text: It Defines text you want to display on share button. By default text is "Share On WhatsApp".
Display: This setting contains three options for displaying on "Whatsapp Share Button" on front side:
1. Only Image: Select if you want to display only image on button. [Note:You must upload image to display on button]
2. Only Text: Select if You want to display only Text on button.
3. Both Image and Text: Select if You want to display both Text and image on button.
Upload Image: Displays image you want to show on "Whatsapp Share Button" on front side.
Button CSS: This settings is provided for Enabling default CSS to WhatsApp share button. By default it is Enable but you can change CSS of Button as per your need or disable it.